How to Make an Image Map
An image map is a picture in which areas within the picture are links. Creating an image involves using the
<IMG ...>,
<MAP ...>, and
<AREA ...> tags.
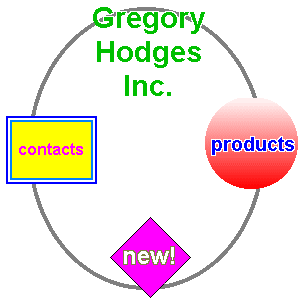
Suppose we want to make an image map using this image:

To make this image into an image map, we use this code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 |
<DIV ALIGN=CENTER>
<MAP NAME="map1">
<AREA
HREF="contacts.html" ALT="Contacts" TITLE="Contacts"
SHAPE=RECT COORDS="6,116,97,184">
<AREA
HREF="products.html" ALT="Products" TITLE="Products"
SHAPE=CIRCLE COORDS="251,143,47">
<AREA
HREF="new.html" ALT="New!" TITLE="New!"
SHAPE=POLY COORDS="150,217, 190,257, 150,297,110,257">
</MAP>
<IMG SRC="testmap.gif"
ALT="map of GH site" BORDER=0 WIDTH=300 HEIGHT=300
USEMAP="#map1"><BR>
[ <A HREF="contacts.html" ALT="Contacts">Contacts</A> ]
[ <A HREF="products.html" ALT="Products">Products</A> ]
[ <A HREF="new.html" ALT="New!">New!</A> ]
</DIV> |
which gives us this image map:
The code consists of three basic parts:
the map definition (lines 3-13),
the image (lines 15-17),
and a set of text links
(lines 19-21).
First we create the <MAP ...> element. <MAP ...> requires the
NAME attribute, in this case set to "map1". The link areas of the map are defined by a series of <AREA ...> tags.
The first <AREA ...> tag at line 4 defines a rectangular area. The
HREF attribute sets the URL of the link (like in the <A ...> tag).
ALT sets an alternate text. Like the
<IMG ...> tag,
<AREA ...> requires an
ALT attribute (though we'll see later it is of limited value and is not a replacement for a regular set of links).
TITLE is not a required attribute, but is used by Microsoft Internet Explorer as the "tooltip text" which is displayed when the mouse is over the area.
SHAPE defines the shape of the area. COORDS defines the specific coordinates of the area. (You can figure out these coordinates using your graphics editor.) The type of coordinates given depend on the shape. The area in line
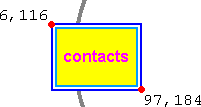
4 is a rectangle, as indicated with SHAPE=RECT. The series of comma separated numbers in
COORDS are two coordinates: the upper left corner of the rectangle, and the lower right corner of the rectangle:

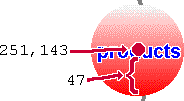
In line 9, SHAPE=CIRCLE indicates that the area is a circle. The first two numbers define the center point of the circle, and the third number is the radius of the circle.

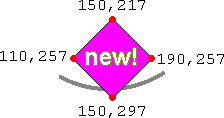
Line 10 creates a polygon area. A polygon is defined by three or more pairs of x/y coordinates. The lines connecting those coordinates create the area.

Line 13 closes the <MAP ...> element.
Lines 15-17 have the <IMG ...> tag. The tag is normal in
most respects: it has a SRC attribute,
ALT text, HEIGHT and
WIDTH, but it has one additional attribute which makes it
an image map: USEMAP. The value for the
USEMAP attribute is the name of the map definition, in this
case <MAP NAME="map1">.
Take note: the hash mark (#) is required when you give the name of the map in the
USEMAP attribute. Do not use the hash mark in the NAME attribute of the <MAP ...> tag.
Starting in line 19 we duplicate the links that are in the map using regular text links. This is an important part of the map because a significant number of people do not load images into web pages, and the text links create a useable alternative. Although theoretically the
ALT text in the
<AREA ...> tags can be used to create a map, few browsers do this.
Creating an image map takes some time, but is achievable with patience. Go slowly and check your work as you go along. Good luck!
