Attributes for <INPUT ...>
onFocus = "script command(s)"
onBlur = "script command(s)"
| Usage Recommendation |
|---|
| use it, but don't rely on it |
onFocus is the event handler for when the input field gets the focus.
onBlur is the event handler for when the input field loses the focus.
The "focus" indicates which object in the window reacts to keyboard input. If a text field has the
focus, then if you type something in the keyboard, the letters appear in that field.
Focus shifts from one object to another usually by clicking on them with the mouse or by hitting the
tab key.
 A common use for
A common use for
onFocus and
onBlur
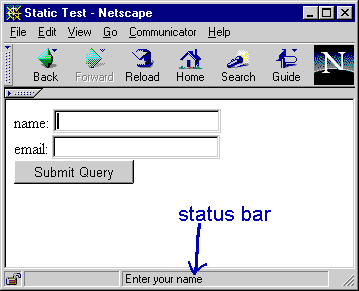
is to put a prompt message in the status bar of the browser window. Before we show how this is done, we'd like to suggest that you not do this. Fooling around with the status bar is a classic way
to annoy your readers. People tend to rely on the status bar to know what's going on, and it's irritating to find usual information gone.
That being said, in the interest of completeness here's an example of
onFocus and
onBlur used to change the status bar. Notice that we use
onFocus to give the message we want, and
onBlur to change back to the default.
<FORM ACTION="../cgi-bin/mycgi.pl" METHOD=POST>
name: <INPUT
NAME="realname"
onFocus = "window.status='Enter your name'"
onBlur = "window.status=window.defaultStatus"
><BR>
email: <INPUT
NAME="email"
onFocus = "window.status='Enter your email address'"
onBlur = "window.status=window.defaultStatus"
>
<P><INPUT TYPE=SUBMIT VALUE="submit">
</FORM>
gives us
One final note about onFocus: don't use it to call an alert() box.
Some browsers interpret the alert box as grabbing the focus, then when the box closed, the focus goes
back to the input field, which again runs the onFocus event opening the alert box, etc.
This endless loop is not a good way to impress your readers.
