 |
||
|
|
Text will continue to wrap around the image until it gets past the image, or until you use
If the text looks crowded too close to the image, you may want to check
The Other ValuesAll other values forALIGNDefaultThis is to show how text behaves withoutALIGN
Aligns the top of the image with the top of the text.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| this code | produces this |
<IMG SRC="alignbox3.gif" ALT="align box" ALIGN=TOP> |
Xy
 |
TEXTTOP
In some browsers, TEXTTOP aligns the top of the tallest text with the top of the image. In other browsers, TEXTTOP behaves exactly the same as TOP, aligning the top of the theoretically tallest text with the top of the image.
| this code | produces this |
<IMG SRC="alignbox3.gif" ALT="align box" ALIGN=TEXTTOP> |
xy
 |
MIDDLE
This value has particularly different results in different browsers. In some browsers,
ALIGN
| this code | produces this |
<IMG SRC="alignbox3.gif" ALT="align box" ALIGN=MIDDLE> |
Xy
 |
ABSMIDDLE
ABSMIDDLE does what many people expect MIDDLE to do: align the middle of the text with the middle of the image.
| this code | produces this |
<IMG SRC="alignbox3.gif" ALT="align box" ALIGN=ABSMIDDLE> |
Xy
 |
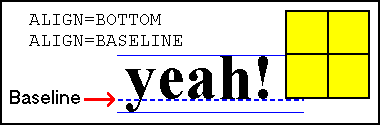
BOTTOM
Aligns the bottom of the image with the bottom of the text.
| this code | produces this |
<IMG SRC="alignbox3.gif" ALT="align box" ALIGN=BOTTOM> |
Xy
 |
 In some older browsers this meant that the image aligned with the lowest portion of the text, i.e. the low point to which the bottom of j abd y dangle. Most browsers understand
In some older browsers this meant that the image aligned with the lowest portion of the text, i.e. the low point to which the bottom of j abd y dangle. Most browsers understand BOTTOM to mean the baseline of the text.
ABSBOTTOM
ABSBOTTOM aligns the image and the absolute bottom of the text (including any dangling text like with the letters j and y).
| this code | produces this |
<IMG SRC="alignbox3.gif" ALT="align box" ALIGN=ABSBOTTOM> |
Xy
 |
BASELINE
In most browsers BASELINE means the same thing as BOTTOM: align the image with the baseline of the text. See above for explanation of BOTTOM.
| this code | produces this |
<IMG SRC="alignbox3.gif" ALT="align box" ALIGN=BASELINE> |
Xy
 |
| Copyright 1997-2002 Idocs inc. Published under the terms of the Open Content License | Design by Interspire |



 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.