Headers and Relative Sizes
Relative font sizes are usually pretty intuitive. You set a size with a percentage and the font appears that percent larger or smaller than the surrounding text. Headers (
<H1 ...>,
<H2 ...>, etc) throw a monkey wrench into relative sizes.
It's important to understand with relative fonts that they are relative to the surrounding element. For example, if you set your
<H1 ...> headers to a relative font size of 150%, you might expect that they would be fifty percent larger than normal <H1 ...> elements:
<STYLE TYPE="text/css">
<!--
H1 {font-size:150%}
-->
</STYLE>
Surprisingly, this rule will probably make the H1 characters
smaller than usual, not larger. That's because the 150% is relative to the surrounding element, not the normal size of an H1 element.

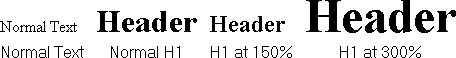
An example of how H1 is rendered at different sizes
Most browsers render H1 elements at twice the size of normal text. A relative size of 300% will probably give the effect of a fifty percent larger <H1 ...> element.
<STYLE TYPE="text/css">
<!--
H1 {font-size:300%}
-->
</STYLE>
