<HEAD>
| Usage Recommendation |
|---|
 use it use it |
 Within
Within <HTML>,
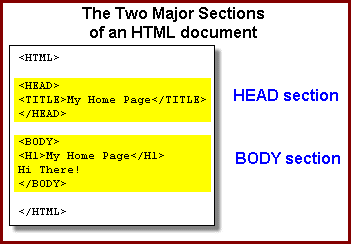
the document has two sections to it:
<HEAD>
and <BODY ...>.
<HEAD>
is like the cover page of the document. Just as the cover page of a book contains information about the book (such as the title), the <HEAD> section contains information about the document. This information is communicated through the <TITLE> tag (which is required) and the
<LINK ...> and <META ...> tags.
A simple document might look like this:
| this code |
produces this |
<HTML>
<HEAD>
<TITLE>My Home Page</TITLE>
</HEAD>
<BODY>
<H1>My Home Page</H1>
Hi There!
</BODY>
</HTML>
|
this page |
A more slightly complicated document which uses <LINK ...> and
<META ...> might look like this:
| this code |
produces this |
<HTML>
<HEAD>
<TITLE>My Home Page</TITLE>
<LINK REL=HOME HREF="/tags/index.html">
<META NAME=AUTHOR CONTENT="Ben Hall">
</HEAD>
<BODY>
<H1>My Home Page</H1>
Hi There!
</BODY>
</HTML>
|
this page |
